The first impression counts: visitors often decide within the first few seconds whether they want to stay on your website or close the tab. That’s why it is important to captivate their attention with visually appealing web designs and an intuitive navigation.
In this blog article, you’ll learn about layout, graphic design, and how a website can be used to build a successful online presence.
What is Web design?
Web design refers to the visual and functional design of a site on the Internet.
- How does the website look?
- How is its content organized?
- How can users access subpages?
- What are the different functions of the website?
Web design helps structure the content of a site. So, layout is one of the most important tasks of web designers. A good website always strikes the right balance between a unique style and an intuitive user experience design. In summary: the interface must be easy to use while being visually appealing.
Just like other areas of design, web design is also influenced by fashion. Current web design trends generally evolve according to different technical innovations or new browsing and consumption habits of users.
What does a web designer do?
The tasks of web designers vary greatly depending on the project, which gives a great diversity to their field. Overall, we can say that the job of a Web designer combines creativity and technical expertise.
To do this, they work closely with their clients in order to understand and meet their needs. The characteristic missions of this profession include:
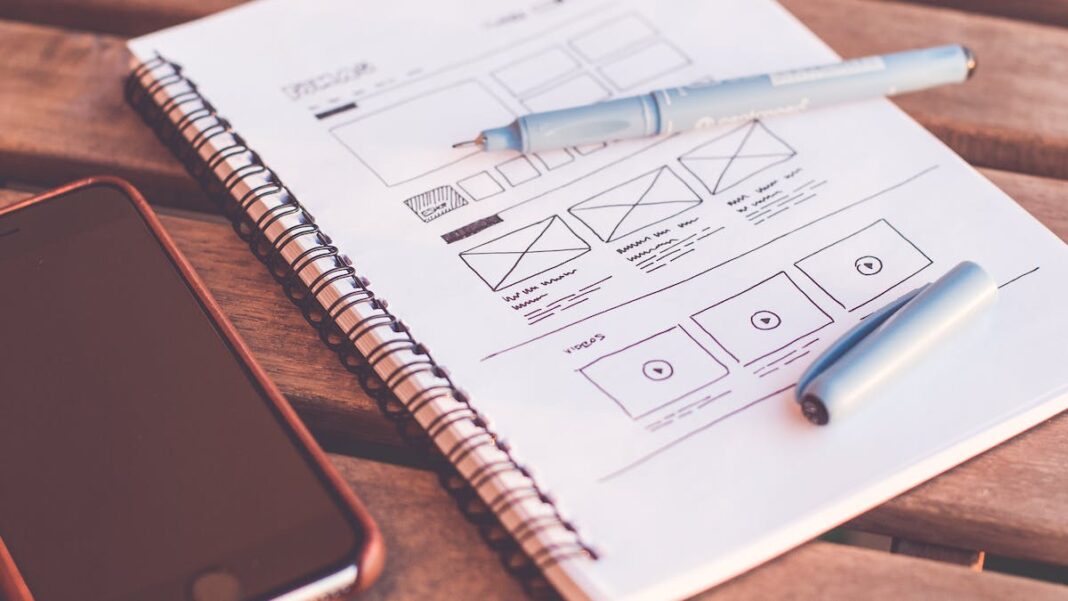
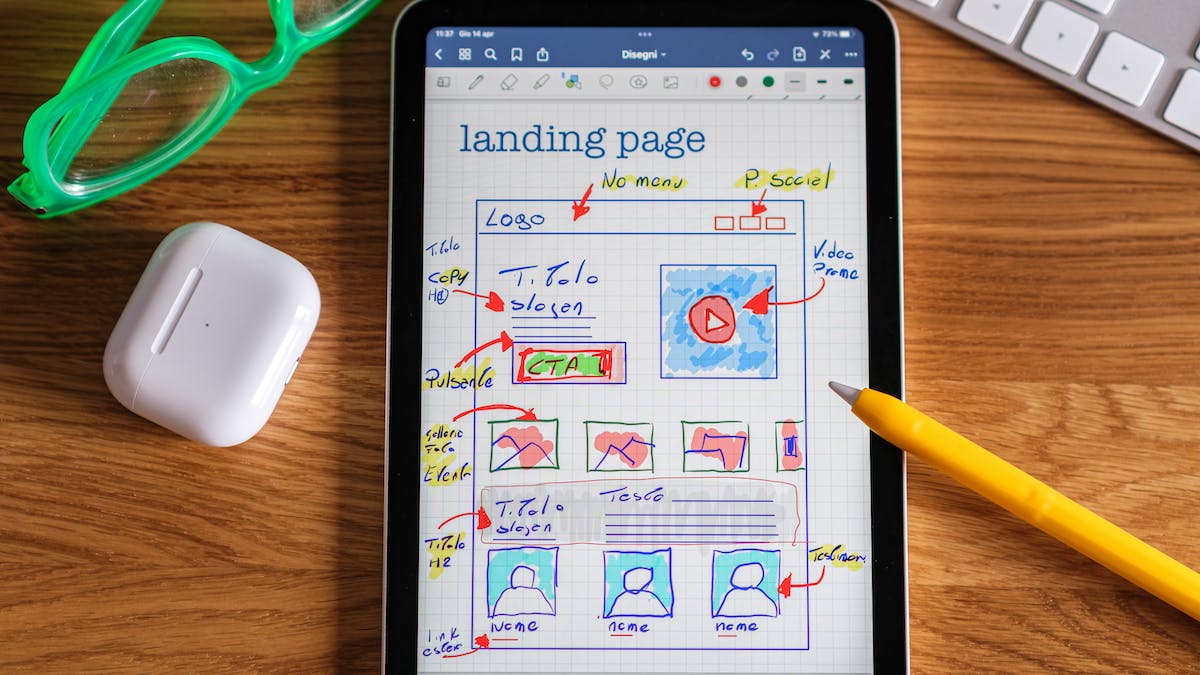
- Creation of a concept: the first step is to take into account the needs and requirements of the customer to create a concept that reflects his expectations. This concerns, for example, the color palette, the layout or the organization of the website. The overall aesthetic of the project should match the concept. The initial planning usually also includes a style guide that defines the basics of the project’s web design.
- Graphic design: Graphic and image design is also part of web design. This can include designing logos, banners, and other visual elements. Libraries of royalty-free images make it possible to obtain interesting visuals. The use of vector pictograms like Icon fonts is also a widely used web design method.
- Coding: For the design of a website, we use HTML, CSS and JavaScript. Some web designers also use content management systems like WordPress or Joomla.
- User experience (UX) and user interface (UI) design: a successful web design always takes into account the user-friendliness of the site. Visitors should be able to navigate as easily and intuitively as possible.
- Maintenance and updates: After a website goes live, the work often doesn’t stop here! Web designers can be asked to maintain the website, i.e. make updates or continue to enrich its content.
Web design vs web development
There is no clear distinction between the two disciplines. However, it can be said that they all specialize in different facets of website design:
- Web design: This domain is based on the effect of the website on visitors. It is mostly concerned with Visual design and ease of navigation.
- Web development: The development of a website puts more emphasis on its technical realization. This discipline is mostly concerned with Performance and functionality.
It is not possible to clearly separate these two areas, because in many cases, the tasks of web design and web development are intertwined: indeed, web designers also create source code and web developers are also concerned about usability!
Web design tools
Web designers use a panoply of tools in order to bring a website idea to life. Even without being an expert in web design, it is possible to create a professional website using the appropriate tool! The choice of the tool in question is based on the objectives, the skills available and the time you want to invest in the project.
Website Building Kits
A building kit makes it much easier to quickly design a website that is both simple and professional. Thanks to its drag-and-drop function, you can easily position the desired elements in the right place and then integrate your own content.
Content management systems
With a content management system (CMS) like WordPress, you can create your own web project with ease. The software offers a multitude of themes (design templates) and plugins (extensions) that can be installed in just a few clicks.
Web Design Services
Although tools are available, designing your own website always requires that you invest some time to it. Those who do not have the time can also call on professionals. By opting for the right service, experts can build your entire website based on your ideas.
The advantages of a successful web design
A good web design will enable you to present and structure your website’s content adequately.
For companies, this includes, for example, the showcase of their activities and values; For online shops, it is mainly a matter of highlighting the products. Only a well-thought-out and technically flawless web design retains visitors to your website. Conversely, if the navigation is complex, the pages load slowly or if the information is confusing, users will tend to leave the platform.
What can you gain from a well-done web design:
- Look professional: If your website is thoughtfully designed and, in the best case, if it also matches your corporate identity, your company will look professional and credible.
- Increase reach: An SEO-optimized website gets a better ranking on search engines. Then optimize your online presence and content to reach more people.
- Improve conversion rate: A well-designed user experience skillfully guides visitors. With tailored call-to-actions (CTAs), you encourage your website visitors to make purchases or get in touch.
The ingredients for a successful Web design
Web design is a very broad field, bringing together almost everything that is part of the design of a website. The components can be roughly divided into two areas: classic design work, i.e. the appearance of the website, and functional elements, which relate to the technical aspect of the website.
Visual appearance
- Font: with the appropriate Webfonts, your text content will be perfectly readable. Be aware, however, that not all fonts that you can use in Microsoft Word can be displayed by all browsers.
- Layout: The presentation and layout of graphic elements and texts determines how the information will be assimilated. Visual stimuli play just as important a role here as clear information structure.
- Graphic elements: logos, buttons, banners and other graphic objects are among the most visible elements of web design. They are largely responsible for how the website is perceived.
- Colors: The choice of colors is one of the most important decisions and is part of any good style guide. Choose the color palette according to your company’s visual identity.
- Images and videos: Without photos, infographics and explanatory videos, a website seems empty. Multimedia elements offer variety and can convey information in a different way than text.
The technical aspect
- Navigation: visitors must be able to navigate smoothly. Menus, footers and links must therefore be properly organized and integrated. Website navigation is one of the most important elements which ensures an optimal user experience.
- Structure: The structure of the website is related to navigation. It is all about the organization and the interconnection of the different subpages. The structure can be seen on the sitemap of the site.
- Performance: The pages of a good website must load fast. Otherwise, visitors will get annoyed and will simply end up visiting another site. In order to reduce the bounce rate, performance must therefore be optimized. A website’s Core Web Vitals give a good overview of its performance.
- Means of interaction: contact forms and other interactive elements are also the responsibility of web designers.
- Accessibility: The goal is to ensure that everybody, including those with visual disabilities for example, can access the website. For barrier-free use, make sure that your website users can get all the information they want easily. This includes font size or the choice of contrasting colors. WCAG provides recommendations on how to improve the accessibility of its website.
Responsive Web design
For some time now, websites have not been accessed from a single type of device: desktops, laptops, tablets, smartphones, etc., the possibilities are vast and numerous! This is challenging for web designers, because websites must be optimized for different screen sizes. But how to choose a layout if you do not know precisely how it will be displayed later? To answer this problem, Responsive Design was created. With this technique, the design automatically adapts to the size of the screen. Thus, the elements displayed horizontally on a traditional desktop device will be automatically arranged one below the other on a smartphone. Even a menu in the header appears on the mobile phone screen as a drop-down menu.
Search engine optimization
Designing your website has been a complex and laborious task, and yet you’re still not getting the visits you were hoping for? To fix this, you need to optimize your website for search engines. This is also called SEO: the different techniques within this field can improve the ranking of your website in the results of search engines such as Google and others.
For this, the loading speed, navigation and layout must be perfect. Often, if you go to a web page and can’t find the information you want or you have to wait for the page to load, you will simply close the window and turn to another website. A high bounce rate is a negative signal for the search engine. A well-thought-out and technically irreproachable Web design is therefore the basis of SEO.
In summary: a nice web design for a successful website
If you want your business or project to shine on the internet, your website must offer much more than captivating content. Therefore, the importance of a good web design is undeniable. Whether you are self-sufficient (using practical tools) or seek professional help, the goal is to create an intuitive, accessible and welcoming online presence for visitors. Pay special attention to the colors, font, and structure of the website in order to properly represent your brand on the Internet.